對Reactor有一定的認識之後,接下來就要進入正題(迷:經過二十天才到正題?!),畢竟大部分的開發者不太會單獨使用Reactor,勢必要有一個比較完整的framework,身為java開發者當然就是Spring framework,相對應於blocking 的Spring MVC,Spring推出建立於Reactor之上,non-blocking的Spring WebFlux。在傳統你需要concurrency,需要控制狀態與synchronized,這常常會造成程式難以維護與各式各樣的Bug,或是需要call api所導致thread大量的等待時間,這些問題在Reactive的WebFlux中都可以獲得改善,但大致上是利用哪一種方式來改善的呢?
在傳統的架構中,Spring MVC是透過thread-per-request model,也就是一個request會對應一條thread,但是request很有可會會因為call 其他服務的api、讀取或寫入DB等等的事情導致thread等待,也就是所謂的blocking,讓珍貴的thread沒事做是非常奢侈的,這邊如果有寫前端經驗可以利用javascript來思考,在傳統的javascript網頁開發沒有非同步的概念,讀取資料時整個畫面會loading無法控制,造成使用者體驗很差,效率相對不好。
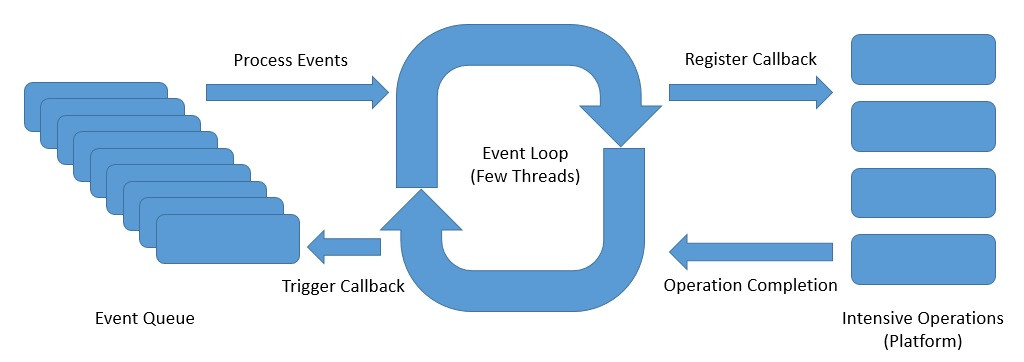
這時候使用Event Loop的模式,會有專門處理事情的thread,當request進來只是把要處理的task放入queue中,就可以釋放這個thread,讓worker thread一件一件的將queue裡面的task處理完畢後再回傳,此時就可以發現thread基本上是沒有等待時間的,可以更有效的利用CPU,提高處理效能,從javascript來思考,當AJAX出現後,開發者將需要等待的任務交由AJAX完成,透過callback來取回結果,畫面就不會卡住。

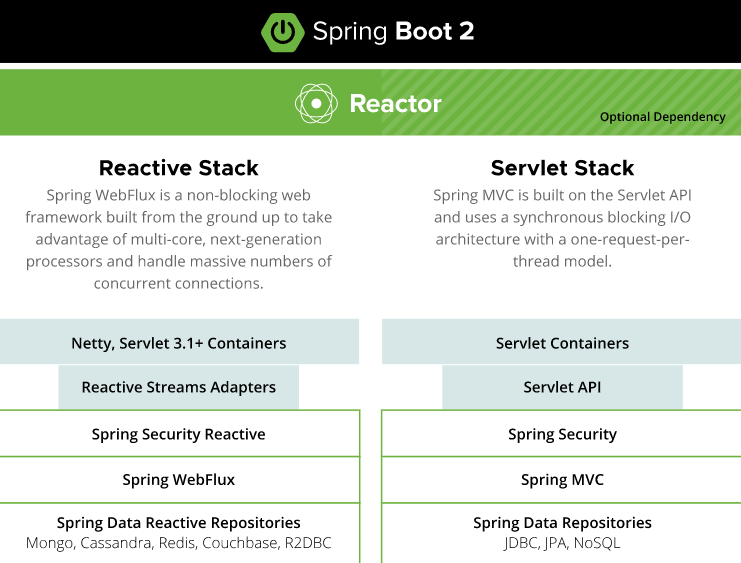
當選擇使用Spring WebFlux後,從下方的圖可以看到,核心是建立於Reactor之上,有別於以往使用Tomcat,改為非阻斷的Netty,Netty改用了Event Loop的方式來處理Request,對應的DB也需要有支援 Reactive,呼應到之前所說,進入到Reactive的世界後,所有相關的都需要改為Reactive。

從上面的介紹看來,是不是覺得Reactive太棒了,馬上要來把負責的專案全部翻掉改成用WebFlux,或是之後的專案都選擇要使用WebFlux,究竟該如何選擇呢?官方有提供一些建議。
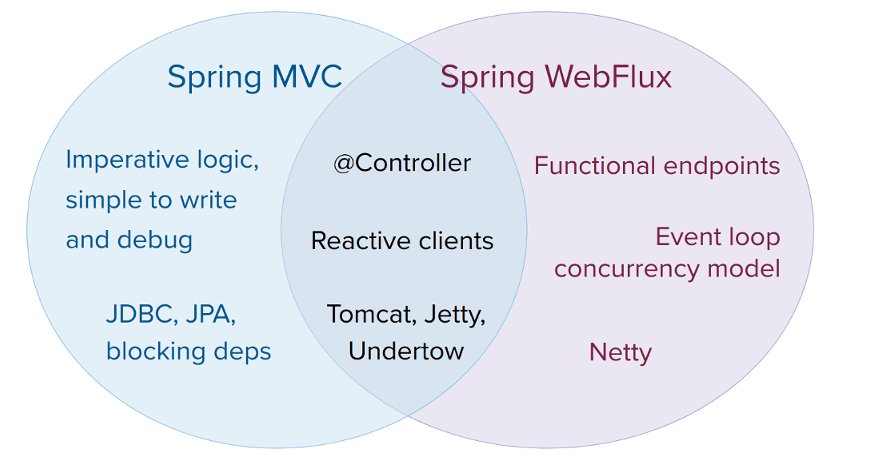
Spring MVC已經很順了,那就沒必要改變,畢竟命令式的開發方式還是最直覺且相對單純,而且大部分的libraries都是阻斷式(blocking)的,如果你沒有遇到無法處理的瓶頸就沒必要大刀闊斧的改變。JPA、JDBC),那Spring MVC是你最好的選擇。funtional的 Spring WebFlux。Spring MVC 或是 Spring WebFlux (不是同一個專案)。Spring WebFlux。
Spring WebFlux提供兩種模式,一種是我們熟悉的annotation base,讓你更容易的從Spring MVC轉換過來,另一種則是Function Endpoint,盡量的做到Functional Programming。
今天先簡單的認識WebFlux,主要說明了WebFlux產生的原因以及解決了什麼樣問題,後續會接著介紹實際上是如何使用。
